What is an Image Sitemap?
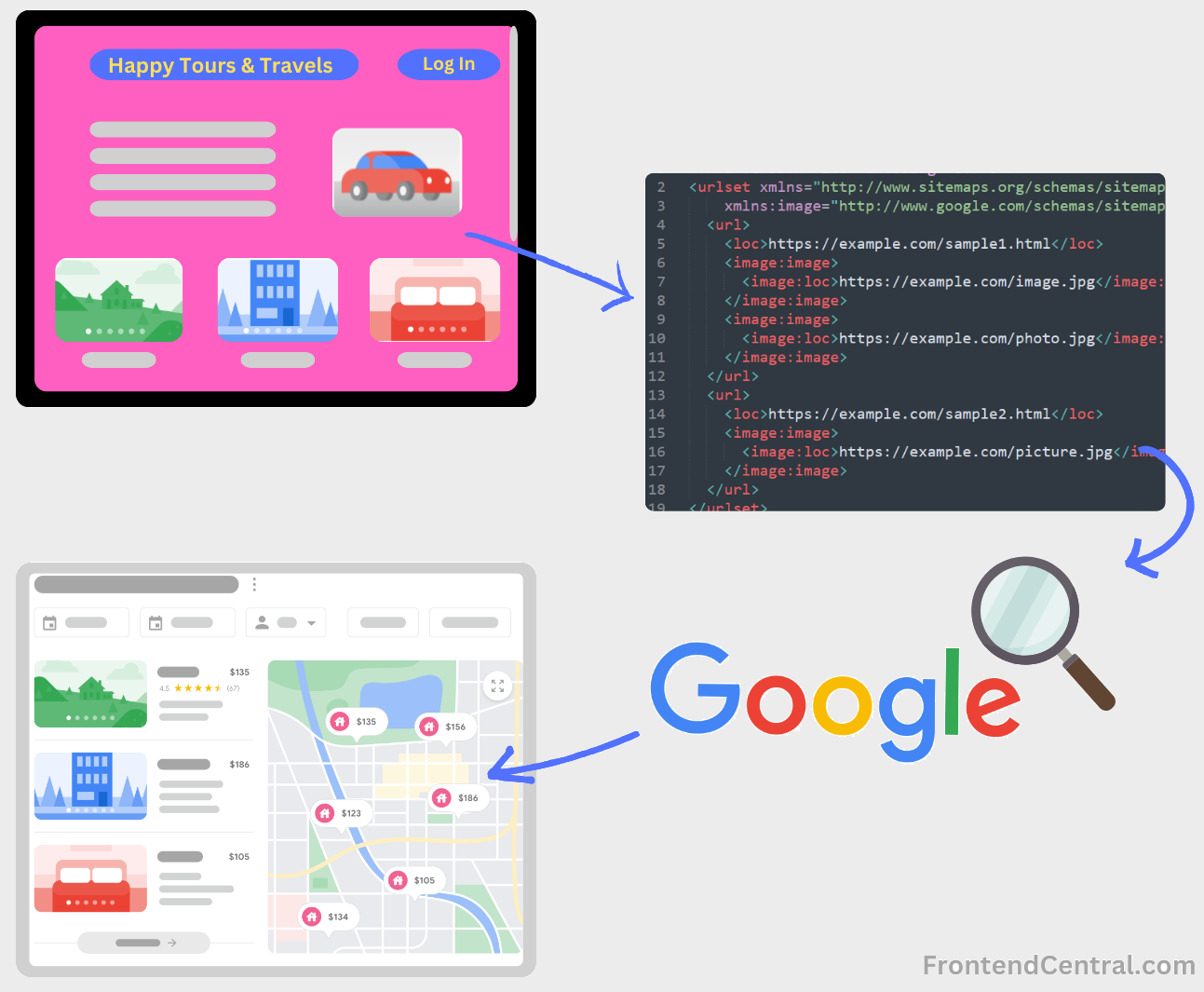
An image sitemap (or Google XML sitemap for images) is a specialized XML file that helps search engines like Google identify and index images on your website. Whether you’re running a Shopify store, a Magento e-commerce site, or a WordPress blog, using an image sitemap for SEO can increase your visibility in image search results.
This dedicated map makes it easier for search engines like Google to find, crawl, and index your images, which can ultimately boosts your site’s visibility in image search results.

You can use a image sitemap to include the information on location of the images included in a page.

The image sitemap can either be a separate XML file dedicated to images or an extension within a page’s sitemap that includes image-specific tags. It is beneficial to create a separate sitemap for the images on your site, let’s understand why.
When Do You Need an Image Sitemap?
Not every website necessarily needs an image sitemap, especially if images are not central to its content. Consider creating an image XML sitemap if you use platforms like Shopify or Magento, or if your site relies heavily on images to drive traffic.
However, in certain cases, creating an image sitemap can significantly enhance your site’s SEO potential.
You might need an image sitemap if:
- You want quick indexing of pages. When launching a new page with critical visual content, an image sitemap can help get it indexed faster.
- You want indexing of large volume of visual content, especially when launching an e-commerce site on platforms like Shopify or Magento. It benefit greatly as it ensures all images are discoverable.
- You regularly update content with new images. If you frequently update content with new images, an image sitemap ensures timely and consistent indexing.
- Your site uses lazy-loaded images, which can benefit from a dedicated Yoast image sitemap to ensure proper indexing.
In conclusion, while not mandatory for every site, image sitemaps can be a game-changer for websites that rely on visuals to engage users, build their brand, and boost traffic. Consider your site’s content and indexing needs before deciding whether to implement one.
Benefits of an Image Sitemap
Adding an image sitemap SEO strategy ensures even lazy-loaded images or JavaScript-rendered visuals on Shopify and Magento stores are crawled effectively. By creating a Google XML sitemap for images, you ensure your content stands out in search results.
- Increased Image Visibility: Image sitemaps ensure that even images loaded via JavaScript are crawled and indexed, boosting their search presence.
- Boosted SEO Performance: Images contribute to overall SEO by enhancing user engagement and making your site more relevant to search terms.
- Enhanced UX and Branding: Proper indexing leads to higher chances of your images appearing in search results, improving brand visibility and drawing more traffic.
- Optimization for Image-Heavy Sites: Media rich sites and e-commerce platforms can leverage image sitemaps to ensure all product and visual elements are effectively indexed.
Key Elements of an Image Sitemap
Platforms like Yoast SEO can automatically create a Yoast image sitemap for WordPress sites, while tools exist for Shopify and Magento users to generate their Google XML image sitemap.
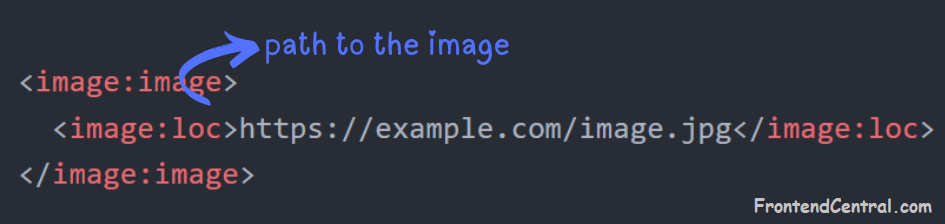
<loc>Tag: Specifies the URL of the page or the image itself.<image:image>Tag: Used to enclose information about each image on a page.<image:loc>Tag: Provides the exact URL of the image.- Optional Tags:
<image:caption>: Describes the image content.<image:title>: The title of the image, different from the caption.<image:license>: The image’s license URL, if applicable.
Example XML snippet:
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"
xmlns:image="http://www.google.com/schemas/sitemap-image/1.1">
<url>
<loc>https://www.shopify-example.com/product-page</loc>
<image:image>
<image:loc>https://www.shopify-example.com/images/product-image.jpg</image:loc>
<image:caption>Sample Image Caption</image:caption>
<image:title>Sample Image Title</image:title>
<image:license>https://www.example.com/licenses/image-license</image:license>
</image:image>
</url>
</urlset>
How to Create an Image Sitemap
Manually Create an XML File:
- If you have technical expertise, you can create the sitemap manually using any text editor.
- Add the necessary tags and attributes for each image you want to be indexed.
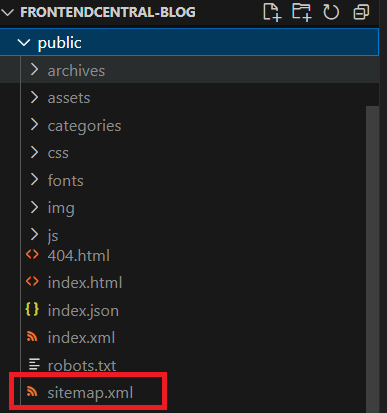
- Save the file with a
.xmlextension and upload it to your website’s root directory.

Use SEO Plugins:
- Use plugins like Yoast SEO for WordPress or third-party tools for Shopify and Magento to generate your image sitemap.
- Consider using free image sitemap generators online for non-CMS platforms.
Utilize Online Tools and Generators:
Various online tools can help you generate image sitemaps. Enter your website URL, and they will crawl it to produce a sitemap that can be submitted to Google Search Console.
Submitting Your Image Sitemap
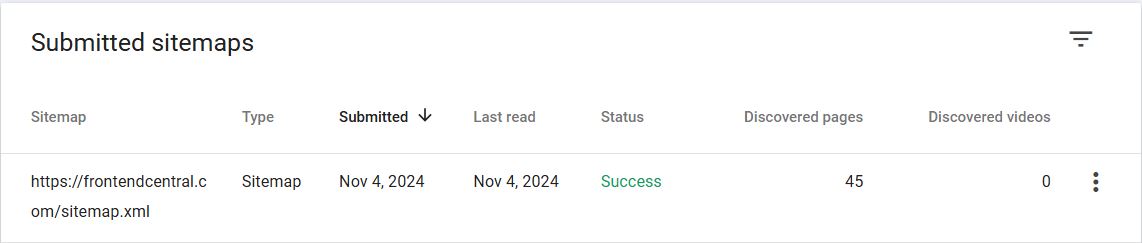
After generating your image sitemap, submit it to Google Search Console and Bing Webmaster Tools for platforms like Shopify, Magento, and WordPress.
- Log in to Google Search Console.
- Click on “Sitemaps” under the “Index” menu.
- Enter the URL of your image sitemap (e.g.,
https://www.frontendcentral.com/sitemap.xml). - Click “Submit”.

Conclusion
An image sitemap is a powerful tool to maximize your site’s visibility in search results, enhancing both your SEO strategy and user engagement. By creating, optimizing, and submitting an image sitemap, you ensure that search engines can effectively discover and understand your images, driving more traffic and improving the reach of your visual content.
Investing the time to properly build and maintain an image sitemap can make a substantial difference in your site’s overall search performance. Start optimizing today and reap the benefits of more visibility and clicks for your visuals!